16 12 2008
Blackberry application that launches the native web browser
When I set out to create an application that launches a URL of my choosing, it was hard for me to find one place that walked me through exactly what I needed to do. It took me a lot of digging but I was able to do the following:
- Complete the initial java setup/installation
- Download Blackberry JDE
- Leverage Blackberry sample code
- Compile and Run Using the Simulator
Initial java setup/installation
To begin, first we must setup our development environment. This means we need to make sure we have the latest Java Development Kit (JDK). This is available from Sun directly and includes the Java SE Runtime Environment (JRE) and command-line development tools that are used for developing applets and applications, like the one I will show you.
Download Blackberry JDE
Once we have the core java components installed, we move on to installing the Blackberry JDE. This is available from the Blackberry Developers Resource site. You will need to download the Blackberry Java Development Environment (JDE) which sits on top of the java components we installed earlier. This suite should come with the Blackberry MDS Simulator and Blackberry Device Simulators. We’ll get back to these.
Leverage Blackberry sample code

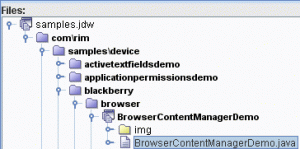
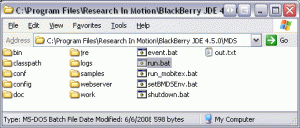
By default, the Blackberry JDE will install to “C:\Program Files\Research In Motion\BlackBerry JDE 4.5.0“. There is a Workspace file that you should open next. It rests in the “JDE directory\samples\samples.jdw“. Find the sample code we want to use.
Line 71 shows the URL that is going to be opened:
PrimaryResourceFetchThread thread = new PrimaryResourceFetchThread("http://www.google.com", null, null, null, this);
Change this to whatever you choose.
Compile and Run Using the Simulator
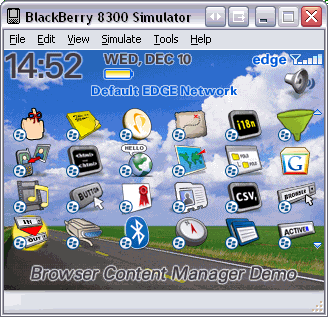
 Before you compile and run this, make sure you are running MDS which simulates data services through your computer’s internet connection (among other things). Now you’re ready to run it through the simulator. This should begin automatically when you hit F5.
Before you compile and run this, make sure you are running MDS which simulates data services through your computer’s internet connection (among other things). Now you’re ready to run it through the simulator. This should begin automatically when you hit F5.
Now, navigate to the application that you were working on… in this case it would be BrowserContentManagerDemo and click to start the app!
Final Note
It took me longer than expected to write this. Primarily because I wanted it to be as straight-forward and detailed as possible so I ran out of time to go over how to create images and set them as your application’s icon. But I will cover that in a future post, as well as how to get the application loaded onto your device. In the meantime, I’m sure you can keep yourself quite busy with the simulator. Enjoy.
What’s to come Recent PeopleSoft Projects